这项手腕UI研究,让我们看到了未来AR/VR交互该有的样子
前不久,Facebook Reality Labs公布了基于CTRL-labs技术研发的EMG腕带的研发成果,其表示:未来有望结合AI场景感知算法和EMG腕带来实现AR交互,可通过推断使用者的意图来控制AR眼镜智能处理点咖啡、办公等日常任务。

Facebook看好用EMG腕带实现交互的AR/VR场景,除了不断优化腕带控制器技术,也在探索基于腕带的软件和UI设计。比如,近期FRL在某篇论文中就描述了一种固定在手腕部位的VR虚拟界面:Armstrong,同时通过实证检验总结了一系列手腕UI的参考设计,并通过一款Unity插件来演示。

据青亭网了解,双手配合的交互方式在VR中足够常见。就拿VR创作工具《Tilt Brush》来讲,它需要你一只手控制画笔来创作,另一只手来调色或控制菜单,通常人们用惯用手来创作,而控制菜单的另一只手通常是非惯用手。不过,目前VR中的UI菜单普遍依赖于2D WIMP式界面设计(Window、Icon、Menu、Pointer),几乎很少利用手腕部分的3D空间来设计和优化UI布局。

因此,如何去设计和优化叠加在手臂之上的3D空间菜单呢?为了进一步探索VR中的双手交互,FRL研发了Armstrong这种将虚拟界面和应用固定在非惯用手腕上的原型交互系统。举个例子,FRL展示了一种固定在手腕背部的音乐应用,特点是可通过滑动手指、拍手臂等手势动作来控制。当你翻转手臂,可以看到叠加在手臂内侧的地图和运动监控应用。
科研人员表示:这项研究的目的是探索在AR/VR中采用腕部UI的适用性和可行性,不过由于现有AR头显的视场角有限,便在显示范围更大、更沉浸的VR中进行实验。通过虚拟手臂来代表体验者的手臂,模拟手势与AR菜单交互的体验。
你可以用手将手臂内侧的菜单移动到掌心位置,或者投屏到手掌附近更大的空间中。此外,在手臂上固定3D菜单的另一个好处是,可以在手柄菜单基础上扩大菜单的布局,以支持更复杂的交互。
简单来讲,就像在一些超现实游戏中那样,这种VR虚拟界面可以将你的一只前臂作为应用启动台或状态监控界面,然后用另一只手来控制。Armstrong手腕界面的概念不难理解,但如果将这种界面采用更复杂的设计,就会涉及到一些人体工学方面的难题,比如:将菜单固定在哪里更容易使用(手腕、前臂还是肘部),或是不应该固定在哪些位置,在不同的位置应设置哪些不同类型的菜单功能。

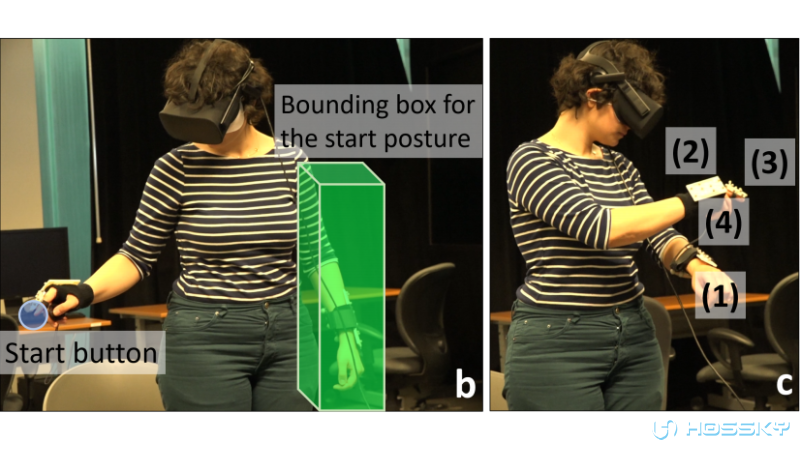
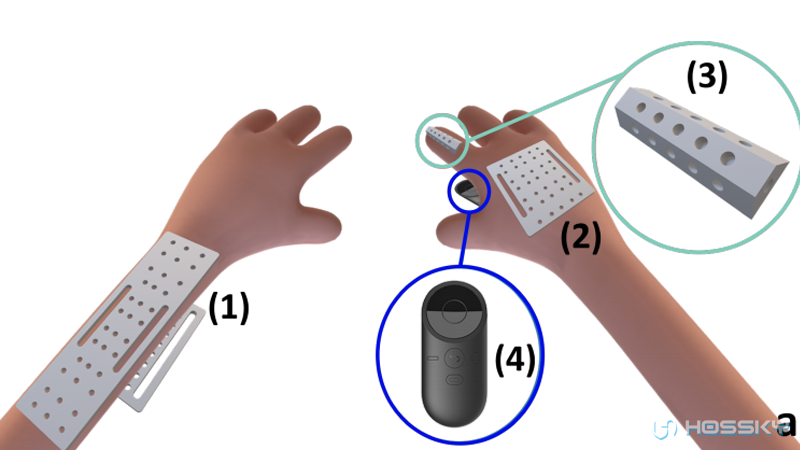
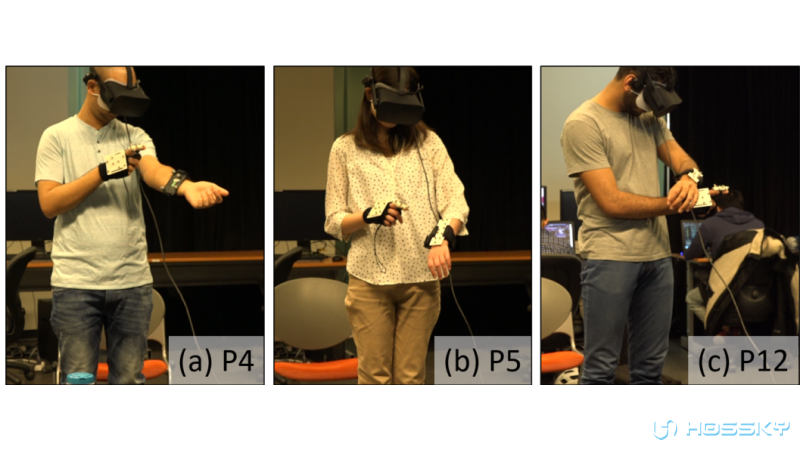
为了解上述问题,FRL组织了一场实验调查,在调查中体验者配备Oculus Rift头显,以及Vicon光学动捕方案(包括16个Vicon Vantage动捕摄像头),此外还在体验者左右手臂和手背上配备了反向反射式标记来实现定位。而VR demo应用则是通过Windows 10系统的PC来进行运算,基于理想运动学来计算惯用手(右手)食指的关节运动。
实际上,Quest和Quest 2一体机已支持实时手势识别,而这场实验采用PC VR方案可能是由于对计算量以及精准度的需求。因此,未来如果将这种3D界面方案用于VR一体机,应该还需要进一步优化。

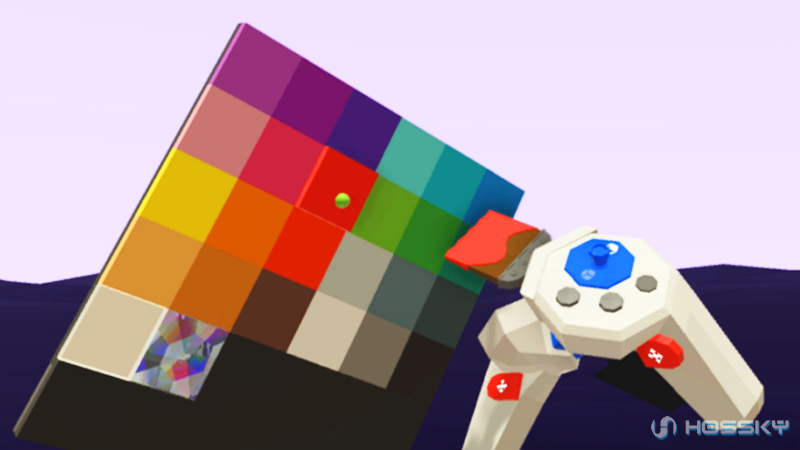
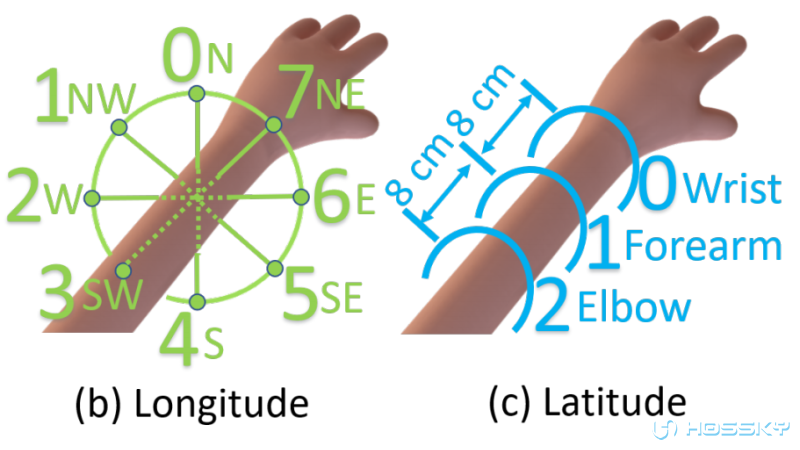
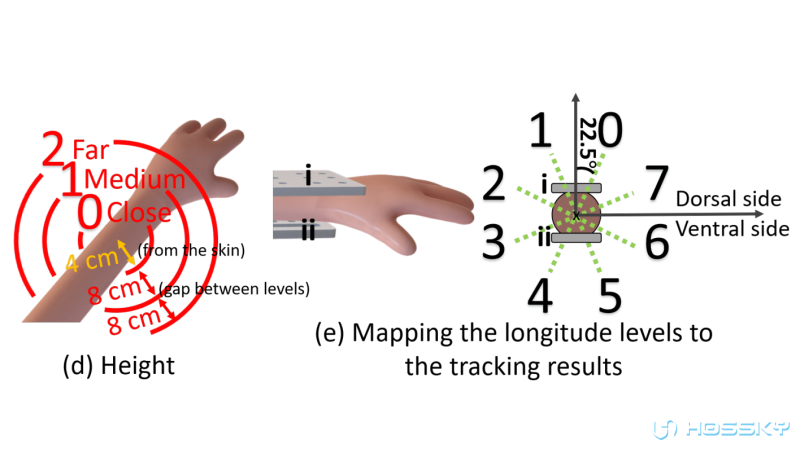
在实验中,体验者需要在VR中完成一系列输入任务,用右手食指分别点击以手腕为中心分布的多个数字,并且点击右手中的Oculus遥控器来确认。通过这样的实验,科研人员在8种经度、3种纬度和3种高度的72种组合中,找出了手腕VR菜单的最佳位置坐标(xyz)。此外,还根据测量到的实验结果,设计了一个菜单目标位置分布地图,其中标记颜色越深、体积越大的位置表现越佳,而颜色较浅、体积较小的标记更难以选择。

总体来讲,最适合固定UI菜单的部位大约在手臂内侧4-6区域范围、距离手腕8厘米、高度离手腕4-8厘米处。

接着,FRL科研人员根据研究成果开发了一个Unity插件,展示了简单的3D手腕菜单,其特点是图标采用方块形设计,足够立体。从FRL公布的视频来看,Armstrong 3D菜单看起来像是固定在手腕上的3D手链,手链上有多个立方体,固定在手腕周围。利用该插件,开发者可以根据使用者的手臂尺寸来调节UI标志的布局(xyz位置),也可以用占位符预览3D菜单设计。

FRL科研人员还指出:为了方便用户熟悉手腕式UI的操作方式,UI在设计上应该足够通用,与此同时,但用户熟悉UI的布局后,应该可以无意识自发找到菜单上的目标功能,进而提升输入效率。

此外,还可以参考macOS的“晃动鼠标放大指针”设计,当识别到用户在转手腕寻找目标按钮时,可以自动将菜单放大,帮助定位目标。
而在人体工学方面,手腕式UI需要考虑手腕的最大旋转角度,手臂在交互时的舒适性,以及界面布局的密度。

除了VR外,如果将Armstrong的UI设计用于AR眼镜,还需要进一步适配。在VR中,虚拟手臂可能与使用者的手臂在外观、纹理等方面有所差异,因而可能造成交互上的误差。而在AR中,尽管你可以通过透视看到自己的手臂,但是AR界面可能会被你的衣服遮挡,或者其颜色可能会因为遮挡到其他物体而改变(观感)。
总之,Facebook Reality Labs通过Armstrong参考设计和实验,展示了将手腕作为AR/VR操控界面时可能存在的一些设计。不过,由于该方案基于PC VR,且需要搭配体积较大的动捕装置,看起来似乎难以规模化应用。未来,如果将该技术针对Quest和Quest 2等一体机进行优化,或许可以利用它们的手势识别功能来实现这种类似的交互。
当人们开始熟悉这种通过手腕来控制菜单的方式时,那么再过渡到追踪更准确的穿戴式腕带似乎也并不是不可能。我们或许可以将Armstrong作为Facebook在腕带界面上的一次探索,未来通过更成熟的UI设计和腕带功能,将有望为AR和VR交互带来更多样化的场景。
环视天下声明:HOSSKY网站登载或转载此文出于传递更多信息之目的,并不意味着赞同其观点或证实其描述。

 Copyright © 2017-2026 hossky.com All Rights Reserved.
Copyright © 2017-2026 hossky.com All Rights Reserved. 