高通旗下AR SDK厂商Wikitude分享:AR UI设计原则
随着AR应用逐渐走进主流,为用户提供控制感在用户体验设计中变得更加重要。如果你是在数字环境中构建用户体验的UX/UI设计师,下面这篇来自高通旗下AR SDK技术厂商Wikitude的博文将向你介绍与增强现实相关的UI设计原则。

1. 什么是增强现实的用户体验设计?
用户体验设计(UX)是一个设计产品的过程,它考虑了用户的需求,并尽可能实现无缝和直观地用户体验。好的用户体验总是从把用户放在设计过程的最中心。另外,它同时依赖于人类心理学和移情原理。
那么,AR的用户体验呢?在增强现实应用程序中,成功意味着通过硬件和软件的无缝融合来提供出色的用户体验。
增强现实体验将数字对象叠加到真实环境,所以用户体验具有空间性和高度情景性。这使得为AR设计UX更具挑战性,因为设计师需要考虑空间体验。任何摩擦都会造成更大的挫败感。显然,没有设计师希望看到这样的结果。
2. 开始
用户设计可能非常棘手,而为一项新技术而设计则更加困难。下面我们来探讨UX设计在AR应用程序中的作用:在创建AR应用程序时,如何以设计师的身份思考用户体验并指导技术决策。
你将学习如何为AR应用创建引人入胜的用户体验,并且实现自然的人机交互。
3. 增强现实用户体验设计的五大支柱
用户更喜欢主动地探索界面元素,而不是由你提醒界面包含什么。这与传统网站和邮件应用程序相关的传统用户体验不同。UX for Augmented Reality(AR用户体验)概念强调交互和视觉兴趣高于一切。
当你为虚拟空间设计用户体验时,我们定义的五根常见AR用户体验设计支柱将能为你提供帮助:
环境
移动
上手
交互
界面
尽管前两根支柱(环境和运动)至关重要,但最后三根(引导、交互和UI)对于3D和传统2D屏幕空间UI而言同样重要。
3.1 环境
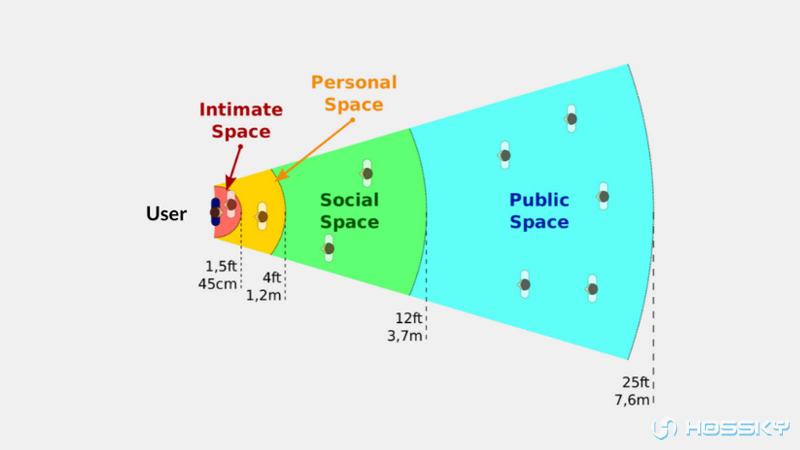
由于增强现实是一种空间体验,而且始终与现实世界相互关联,所以环境在设计过程中起着关键作用。环境可分为四种最常见的空间类别,并由用户距离定义。

如上图所示,根据用户距离,AR空间可分为亲密空间(45cm),个人空间(1.2m),社交空间(3.7m)和公共空间(7.6m)。
亲密空间中的AR示例包括Snapchat或Instagram的滤镜。在这种用例中,AR效果与用户的距离非常接近。
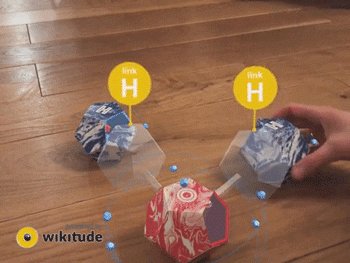
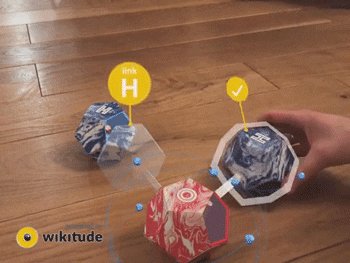
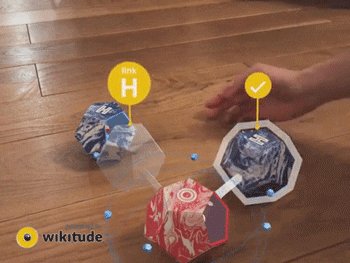
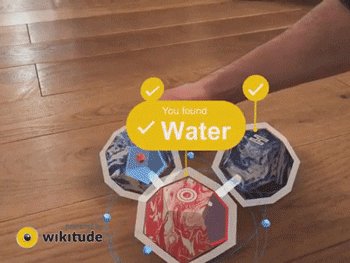
对于个人空间,增强现实体验可能以真实的对象、人或你周围的区域为主。下面的GIF动图是一个AR教育性体验,它主要是通过交互式教育模型来帮助学生学习化学知识,比如说水的分子构成。

图源:giphy.com
在个人空间使用增强现实的另一个例子是桌面游戏和纸牌游戏的数字增强,例如比萨饼盒的数字信息说明或角色人物可视化。
对于社交空间,你可以将camera移到更远的位置。这个空间距离主要涉及多人AR游戏或家具等较大型对象的增强可视化。
公共空间中的AR体验则特定于一个公共位置,其具有足够的面积来放置大规模的AR体验。例如下面这个示例,mumok AR利用Wikitude场景追踪功能来实现面向整栋建筑的AR效果。
3.2 移动
任何新产品或服务的成功与否,直接取决于它在身心方面与用户期望的结合程度。移动是下一根重要的用户体验设计支柱。在设计体验时,你显然希望能尽可能地利用用户周围的区域。
由于智能手机和头戴式设备的视场有限,设计师的首要任务是引导用户。你可以在屏幕添加导航元素来引导用户视线,帮助他们在体验中走动。
当你以视觉指导用户时,请不要命令用户朝任何特定方向移动,因为这会大大影响用户的控制感,进而减损用户体验。
3.3 上手
我们要讨论的下一根支柱是新手引导。创建用户友好且引人入胜的增强现实体验可能是一项挑战。仅仅放置标记或在图像叠加信息并不足够。你需要清楚用户在看什么,以及他们是如何使用AR体验。在创建AR体验时需要记住的是,对用户来说,最重要的不是准确性,而是可用性。
另一个要考虑的因素是不同的设备在支持AR特征方面存在各种技术限制。例如,无标记AR需要用户移动设备,以便计算机视觉算法检测多个姿态的不同特征点来计算曲面。
对于带有内置激光雷达传感器(如iPad Pro)的新型设备,扫描过程非常迅速。但对于其他设备,用户可能会喜欢用一个全面的用户界面来成功启动和运行AR体验。
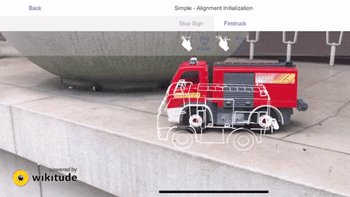
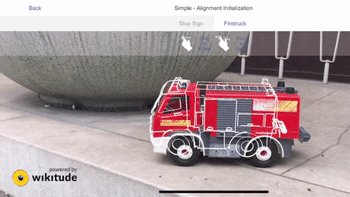
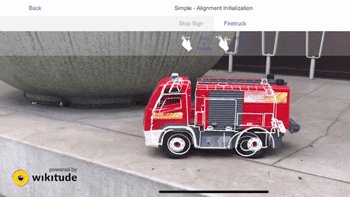
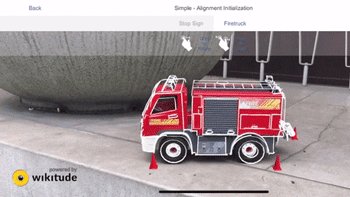
要启动追踪算法,你可能需要使用所需对象的草图轮廓来提供形状和姿势的线索,以提示用户将视图与真实对象对齐。

图源:giphy.com
在离线情况下,有时会使用标牌等物理方法来支持AR应用,提供快速下载的二维码,并标记最佳体验的确切位置等等。
3.4 交互
一旦AR体验启动,我们将过渡到另一个UX设计主题:交互。在这个阶段,用户将受益于直观且响应迅速的交互。设计触控时,你很可能使用以下最常见的手势和提示:
点击选择
从要平移的对象的中心开始拖动
从对象的边缘开始拖动以旋转
按比例缩放
响应式交互意味着考虑从所需对象到camera的距离,这将定义用户与camera交互的容易程度或困难程度。为了便于与更远放置的对象交互,可以考虑增加球体的bounding box以使其不依赖于camera的距离。
减少手指输入同样是一个好主意,尤其是为平板电脑用户设计时。由于大多数平板需要用两只手握住,所以在屏幕中间放置的UI或交互元素将给用户交互造成困难。相反,你可以使用注视输入。
当考虑无障碍设计,特别是当你为更广泛的受众设计时,注视输入等其他输入手段变得非常重要。
3.5 用户界面
我们要强调的最后一个原则是UI,它由增强空间和传统的屏幕空间组成。根据用例的不同,你将交替使用它们。当用户将增强空间中的UI视为体验的一环时,它会促进沉浸感,而屏幕空间UI有时更易于阅读和交互。
4. 以人为本的设计
AR可以帮助你做到不可能的事情,并以这种方式来提高生活质量。将用户体验原则应用于AR可以帮助设计师创造能够引起强大情感反映的体验。
需要注意的是,我们分享的指南并不是灵丹妙药,但它们确实为设计师在为任何年龄的用户打造体验时提供了基本指导。
环视天下声明:HOSSKY网站登载或转载此文出于传递更多信息之目的,并不意味着赞同其观点或证实其描述。

 Copyright © 2017-2026 hossky.com All Rights Reserved.
Copyright © 2017-2026 hossky.com All Rights Reserved. 